A good web design can empower your business and helps your brand stand out from the competition. According to Statista, mobile global website traffic was 59.16 percent during 2015 – 2022.
To meet customer expectations and build a brand identity, businesses should prioritize website design and regularly update their design based on latest trends.
Whether it’s food, fashion, or web design, people love trendy things in this world of innovation. you must research and incorporate these latest web design trends to make it look fresher to get the best results.
Here is a list of the latest web design trends that you should follow when deciding on the look and feel of your website.
1. Organic Shapes

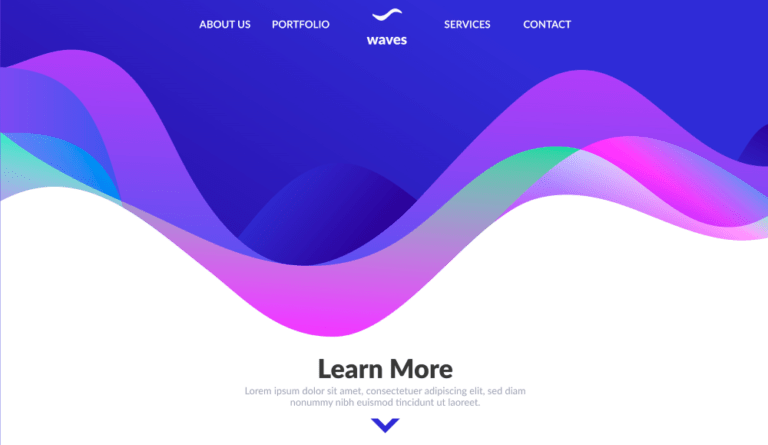
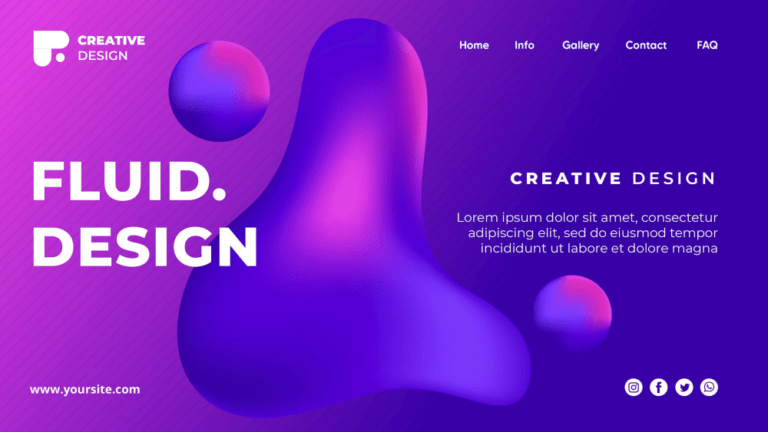
Organic and Fluid Shapes
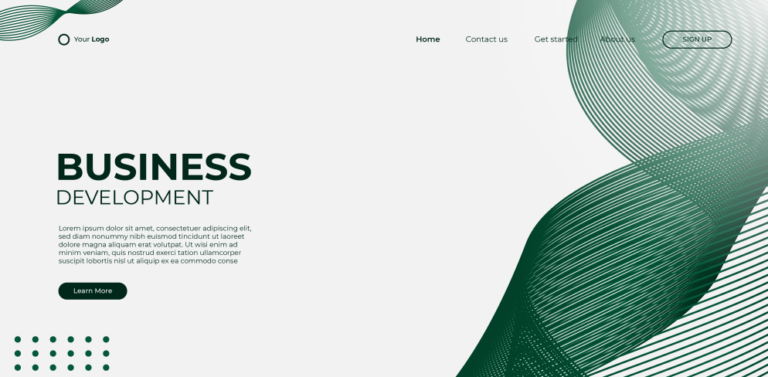
There was a massive trend for geometric shapes until 2020, but today’s web design is about organic and fluid shapes. By adding organic shapes to design and content, you can add personality without distracting from the content to look more classic.
2. Mobile-Friendly Design

Mobile-Friendly Design
We have already seen from Statista, half of the percentage of global website traffic is coming from mobile devices. Therefore, icons, menus, and buttons must be compatible with different screens by making it easy for users to access them well.
3. Website Load Speed

Website Load Speed
According to research conducted by PORTENT, about 70% of users make a purchase from an online store that loads faster. Yelp business boosts its conversion rates by 15% by reducing its page load speed and optimizing FCP (First Contentful Paint) and TTI (Time to Interactive) metrics.
4. Typography

Typography
Typography is a powerful tool to create engaging and visually appealing websites. By carefully selecting fonts and using them in thoughtful ways, designers can control the overall tone and feel of their site.
Typefaces convey a wide range of emotions, from playful to serious, and help set the tone for your site’s content. For example, using a more playful font for a child-friendly website or a more formal font for a business site. Sans-serif fonts are seen as more modern and stylish, while serif fonts are seen as more traditional and classic.
There are many other factors to choose the right typography for your web design, such as readability, legibility, and overall aesthetics. But with careful consideration, the right typeface can elevate your website to new heights.
5. Dark Mode

Dark Mode
Since the early days of personal computing, people have been drawn to dark modes in their software. The dark mode was mostly used for code editors and other developer tools. But in recent years, there has been a surge in the popularity of dark mode across all types of software, including web browsers and general-purpose apps. Most people prefer the look of dark mode over traditional light mode interfaces.
There are two reasons why dark mode has become so popular in recent years.
- It is easier on the eyes when working in low-light conditions.
- It can help reduce battery consumption on devices with OLED or AMOLED displays.
If you’re thinking about adding a dark mode to your website,
- Ensure that your website’s content is legible and easy to read in both light and dark modes.
- Consider how your website’s color palette will work in both light and dark modes.
- How users will toggle between light and dark modes on your site.
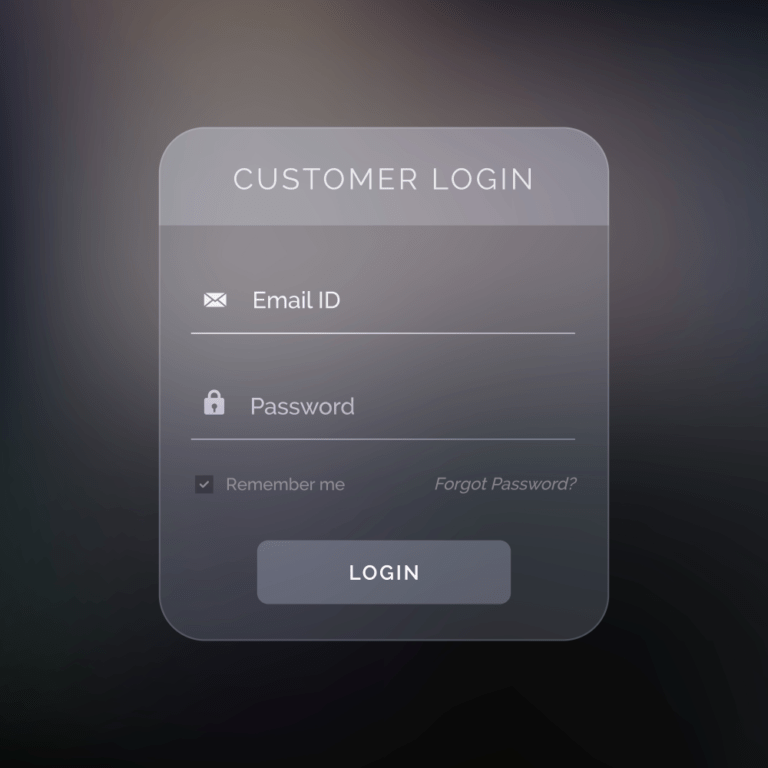
6. Frosted Glass Effect

Frosted Glass Effect
Frosted glass effect is a popular web design trend that can add a touch of sophistication and style to your site. This effect is created by applying a semi-transparent film to the surface of your glass, giving it a frosted or dusty appearance. Frosted glass can be used for both decorative and functional purposes and can be customized to suit your specific needs.
7. 3D Visualizations

3D Visualization
3D visuals are the best way to optimize and improve desktop resolution. Websites with moving three-dimensional elements are more popular because when users touch or click on the screen, they get a new experience that makes them curious about your website.
8. AR

AR
AR can provide a more immersive and interactive experience for users. For instance, stickers and filters in Snapchat or Google Arts & Culture are examples of augmented reality. IKEA has developed an AR app that lets users see how furniture would look in their homes before making a purchase. It gives users real-life shopping experiences to take better decisions.
This type of application could be particularly useful for e-commerce websites, allowing customers to get a better sense of what they’re buying. Other potential uses for AR in web design include creating virtual showrooms or product demonstrations. As technology develops, we can expect to see more innovation using AR.
9. VR

VR
VR technology provides users with an immersive 3D experience that allows them to interact with and explore a virtual environment. Designers may explore a variety of possibilities to create interactive, engaging, and visually stunning websites.
For example, they can decide the size of the environment, the lighting within it, and even how users travel through it. This gives website designers the ability to create a unique and immersive experience for their users.
VR can also be used to create interactive elements within websites. For example, users can explore a virtual store and take a closer look at products or interact with characters in an online game. This helps to make websites more engaging for users, as well as providing them with a more immersive experience.
Additionally, VR can be used to create virtual tours of locations or rooms and spaces for website visitors, which can help them to get an idea of what the place looks like before they visit it in real life.
Viture, Showroom by Little Workshop, and Hubs by Mozilla are examples of VR.
10. Muted Colors

Muted Colors
Muted colors can be used effectively in web design to create a calming, sophisticated atmosphere. They are often applied to backgrounds or large blocks of text, and the hues chosen should complement other elements on the page, such as logos or navigation menus.
It’s important to ensure that muted colors don’t overwhelm your content; a good rule of thumb is to limit the number of colors used on a page and use subtle variations in shades and tints. A muted color also gives you the chance to incorporate other elements, such as images, illustrations, or typography, which can add visual interest.
With careful consideration of how muted colors work with all other aspects of your design, you can create a calm and inviting atmosphere that draws users in. Ultimately, when done right, muted colors provide a modern yet timeless look to any website.
11. Microinteractions

MicroInteractions
Microinteractions are tiny bits of interactive design in both web and mobile applications that help guide users to their desired outcomes. They allow for quick interactions between user and application, such as selecting a product category or turning on push notifications. When a user successfully submits an action or a form – as well as to guide users along the path toward their goal.
For example, when hovering over an image on a photo album website, it could be enhanced with a zoom animation appearing on the page. Or if a user wishes to sign up for notifications, a small animation could be used to indicate successful signup.
12. Smart Videos
Smart videos use modern technology such as facial recognition, motion detection, and audio analysis to provide an interactive experience. This type of video can be used to add personality, create emotional connections with the viewers, and even provide personalized content that can be adapted to different user needs. Smart videos also could track user interactions and give feedback in real time, which can help companies make more informed decisions about their web design.
13. Microanimations
Animations are usually short and subtle movements of elements on the page, such as a menu or button. They can add dynamism and help guide users in their navigation of the website. For example, elements can gradually appear as users scroll down a page or a button may pulse to encourage interaction. With careful use of animation, designers can create a more immersive user experience that encourages exploration and engagement with content.
14. Minimalist Design

Minimalist Design
Minimalist design approach is characterized by a focus on simple and clean visuals that prioritize function over form. This style of design eliminates unnecessary elements to create an uncluttered, efficient user experience. It also promotes a sense of clarity and simplicity, allowing visitors to interact with a website quickly.
Minimalist web design follows certain principles that prioritize usability, accessibility, and readability. By removing superfluous elements from a website, the focus is placed on only the essential information for the user’s needs.
15. Use of chatbots

ChatBots
Chatbot enables businesses to provide 24/7 customer service or support, while also allowing users to find the information they need quickly. Chatbots can be used for many different tasks such as providing answers to commonly asked questions, helping users find the right product or page they are looking for, and even allowing customers to complete purchases without having to speak with a customer service representative. They allow businesses to track user data and understand who their target audiences are. This kind of data is invaluable in providing relevant content and experiences that customers want.
16. Monochromatic and neomorphic website

Neomorphic website
Monochromatic designs feature use of a single color for the entire page, creating a sleek and minimalistic look. Neomorphic designs are more complex, utilizing multiple colors combined with 3D elements to create depth and focus on certain elements of the page. Both design styles are perfect for creating a modern and eye-catching website. By using monochromatic and neomorphic elements, web designers can create websites that stand out from the crowd, while keeping the page organized and visually appealing.
17. Scrolling Effects
Scrolling effects are typically achieved through animation, parallax scrolling, or motion graphics. Animation is used to create movement, such as a sliding effect when an element moves from one side of the screen to another. Parallax scrolling creates depth by having content layers move at different speeds relative to each other. Motion graphics involve creating graphic designs that move or change in response to user interaction. With these techniques, designers can create unique and engaging experiences that keep visitors coming back for more.
18. Custom illustrations

Custom Illustrations
It can be used to add visual appeal, create a unique user experience, or give users a deeper understanding of the company’s purpose and message. Custom illustrations are also versatile; they can range from simple line drawings to complex 3D animations. No matter the style of illustration, custom illustrations give websites a unique and personalized look. They can also be used to break up text-heavy pages, highlight key points of campaigns, or bring brightness to dull content.
19. Dynamic and Responsive Landing pages

Dynamic and Responsive Landing pages
Landing pages are an essential part of any digital marketing strategy. Every website needs at least one well-designed landing page to help convert visitors into customers and maximize their ROI. Dynamic landing pages are designed to change based on the user’s input or device, making them more interactive and engaging than traditional static pages. Responsive landing pages automatically adjust their layout according to user’s screen size, optimizing for the best possible experience no matter what device they’re using.
20. Gradients

Gradients
They can be used to create smooth transitions between two or more colors and can bring a vibrant, modern look to any design. Gradients can also help evoke certain feelings and emotions depending on the color combination that is chosen. For example, warmer tones like oranges and reds will create an inviting and energetic feel, while cooler tones like blues and purples will evoke a more serene mood.
21. White space

White space
White space, often referred to as negative space, is an essential element of web design. It’s the empty spaces between text and images that help create visual balance on a page, focus attention on certain elements or provide clarity in design.
22. Data Visualization

Data Visualization
Visualization of data can increase conversion rates, as well as reduce costs associated with traditional methods of analyzing data. By taking advantage of data visualization, web designers can create unique and engaging experiences for users that are both informative and visually appealing.
There are many diverse types of visualizations available, such as graphs, maps, charts, diagrams, and more. Each type of visualization can be adapted to the needs of a particular project, depending on the amount and complexity of data.
Web design trends are constantly changing and evolving. To stay competitive, businesses must keep up with the latest technologies and stay on these top emerging trends.
